
In the blink of an eye — 0.05 seconds, to be exact — users judge your website! 🚀 That’s right, you’ve got a split second to impress. Your ticket to keeping those top-tier visitors? A website that’s not just efficient but downright stunning.
Enter frontend development — the secret sauce to leveling up your UX game and skyrocketing customer engagement. 🚀✨
Picture this: the visual allure of your website or app is in the hands of its frontend framework. Choosing the right one is like picking the perfect outfit for a date — it sets the mood and makes all the difference.
Ready to dive into the world of frontend magic? Selecting the ideal frontend development framework is your VIP pass to crafting a seamless, eye-catching UI that keeps users hooked and delighted. Let the frontend frenzy begin! 💻✨
- ReactJS
- Angular
- VueJS
- jQuery
- Next JS
- Svelte
- BackboneJS
- Ember.js
- Semantic-UI
- Preact

ReactJS is an open-source frontend JavaScript library developed by Jordan Walke for building structured user interfaces for websites and web apps. React allows developers to build large web applications that can alter data without requiring a page reload. The fundamental goal of ReactJS is to be quick, scalable, and simple.
ReactJS has dominated the frontend development space since its launch in May 2013. And among all other frameworks, 75.4% of web development companies, and agencies have reported specializing in ReactJS.
ReactJS has become popular because of its added simplicity and versatility. Many companies are also referring to it as the future of frontend development. Around 10,499,785 live websites using ReactJS.
Many market giants are opting for ReactJS development to expand their user base. Some examples of ReactJS websites are GitHub, Facebook, Airbnb, Instagram, Salesforce, BBC, and Reddit among many others. These examples of top organizations implementing ReactJS are a clear indication of something significant, the increasing usability making it a preferred frontend framework.

- Performance & Speed — React enhances an application’s performance with features like virtual DOM. It helps in improving the speed of web applications by removing the heavy framework codes found in bootstrapping libraries like JQuery. React’s performance and speed are due to the Virtual DOM (Document Object Model). Developers can use it to design faster and more up-to-date applications. This is one of the topmost advantages of using ReactJS for the Front end.
- SEO-friendly — Another advantage of ReactJS is its ability to deal with common problems with search engines. Mainly, these issues are unable to read JavaScript-heavy projects by search engines. It can operate on the server, render the virtual DOM, and return it to the browser as a regular webpage. The effective use of SEO improves the website and app’s ranking on Google search. Getting more users with organic traffic is the most important thing for any business looking for growth opportunities. React allows for simple SEO integration, which is a huge plus for any company.
ReactJS is one of the most useful tools for building SEO-friendly web applications. - Flexible — One of the most-liked benefits of ReactJS is flexibility. ReactJS code is very simple, it aids in maintaining the flexibility of web or mobile applications. Its flexibility saves a lot of time and money on app development. The major goal of this library is to make the app development process as simple as possible. As a result, ReactJS development has delivered notable results in web development.
- Strong Community Support — One of the most compelling reasons to use ReactJS for frontend development is its strong community support. ReactJS is continuously improving as an open-source library, thanks to a large community of developers who are helping people all over the world master the technology in various ways.
- Reusable Components — One of the key advantages of ReactJS is the ability to reuse components. Developers save time because they don’t have to write many codes for the same functionalities. Besides, any modifications made to one section of the application will have no effect on other portions of the application.
- Initial learning can be difficult for developers to understand the concepts of JSX.
- ReactJS develops the UI part of the application, to get complete development tools other technologies’ integration is required.
- High speed of components upgrade makes it difficult to maintain proper documentation.

Angular is an open-source frontend JavaScript framework. All the interactive components on a website are created with Angular.
The framework’s primary goal is to assist in developing single-page applications. Angular focus on code quality and testability, that’s why it is the topmost choice of web developers.
Angular is regarded as the “superhero” of JavaScript frameworks. This framework is popular because of its highly recommendable performance feature. Around 1,016,104 live websites using Angular.
Paypal, Udemy, Snapchat, Amazon, Netflix, and Gmail are a few of the major websites and applications that use Angular. Angular is developed by tech-giant Google. It provides plenty of opportunities to create something new every day.
Angular is an excellent choice for enterprise development. The frontend framework focuses primarily on code quality and testability, both of which are critical in web development.
- Two-Way Binding — This framework enables modeling and view synchronization in real time. As a result, it is simple for developers to make modifications during the development process. Any changes to the data gets reflected in the view. Two-way binding makes programming easier and eliminates the need for a testability controller. Angular developers can easily and quickly develop a variety of applications.
- POJO Model — The Plain Old JavaScript Objects (POJO) Model is used by Angular to make the code structure scalable and independent. This way, we avoid having to introduce complex functions or methods to the program. It also eliminates the need for third-party frameworks or plugins. Apps built with Angular load quickly and give outstanding user accessibility, the model allows us to keep our codes clean, making the framework goal-oriented.
- Security — RESTFUL APIs are utilized to interact with servers in Angular for web app development. This would safeguard your web application from malicious attacks. As a result, Angular development will provide you with complete peace of mind.
- Single Page Applications (SPA) — The concept of SPA is used in almost all modern applications. As SPA loads a single HTML page and updates only a part of the page with each mouse click. During the procedure, the page does not reload or transfer control to another page. This guarantees good performance and faster page loading.
- Great MVC — MVC architecture also assists in the development of apps that are simple to use, adaptable, and dynamic in nature. Additionally, Angular gets closer to the MVVM architecture (Model-View-View-Model), building a stable platform for application development.
- A wide variety of intricate built-in features make Angular complex to learn and implement.
- The possible lag in dynamic applications can hinder the satisfactory performance of the framework.
- New developers for small-scale web application development can find it difficult to implement.

Vue.JS is a progressive JavaScript framework for building the user interface of modern applications without requiring a lot of resources. Around 1,940,742 live websites using Vue.JS. Louis Vuitton, Adobe, BMW, Upwork, Alibaba, Gitlab, and Xiaomi are a few of the major websites that use Vue.JS.
Vue.JS focuses primarily on the view layer, making it easier for developers to integrate it into existing projects. Vue.JS is ideal for developing single-page applications (SPA).
There are many reasons for its immense popularity. But one of the most important is its capacity to re-render without any action. Moreover, it enables you to create reusable, compact, and robust components. In addition, it is a composable framework that allows you to add components as needed.
Vue.JS includes everything you need to make development simple and painless. Aside from that, Vue.JS is adaptable, lightweight, and modular. Vue.JS also includes some impressive capabilities, as well as smart state management and routing choices.
The framework allows for incredible development speed. Thanks to numerous plugins that have capabilities to solve crucial problems in any application, allowing for cost-effective and quick product development.
- Component-based Architecture — Vue.JS is a component-based framework, the entire code for the frontend application can be divided into separate components. The components consisting of templates, logic, and styles are bound together to form a web app. Vue.JS components are lightweight, reusable, and simple to test.
- Lightweight — Vue.JS is only 18–21kb in size. It is up to 4x less than a minified jQuery. It reduces load time and helps in optimizing search engines and performance.
- Easy Integration — Vue.JS support many third-party libraries and components. This makes it easy for developers to integrate Vue.JS into their existing projects. This saves a significant amount of time for companies who are attempting to stay on top of industry developments.
- Progressive — Vue.JS framework is precisely progressive. It is gradually adopted in small steps and adds more markup to the HTML code. Consequently, it changes as per the needs of developers and does not require rewriting an existing application. Vue.JS is a basic script tag that you can insert into your HTML code. It gradually expands as per your needs, until it can manage the entire layer.
- Detailed Documentation — Vue.JS has well-defined documentation that allows you to easily comprehend the required method and develop your application. Additionally, it provides one of the best API references in the business. Vue.JS documentation is regularly updated. A good documentation is essential when using a new framework. Detailed documentation makes the technology easy to use and you’ll be able to fix bugs effectively.
- Vue is still in its growing stage to have a large community.
- It does not provide a comparative variety of features as compared to frameworks like Angular or React.
- Built-in documentation in the Chinese language creates a significant language barrier for people out of China.

jQuery is one of the earliest frontend frameworks, introduced in 2006. Despite its earlier establishment, it is still popular in frontend development for websites. Also, thanks to its long time in the market, there is a considerable jQuery community for getting solutions.
It is small, simple, and easy to use feature-rich, one of the best frontend JavaScript frameworks. jQuery wraps many lines of JavaScript code with a single line of code. It simplifies many complicated things from JavaScript, like AJAX and DOM manipulation.
The jQuery library contains brilliant features that include CSS manipulation, HTML event methods, effects & animations, HTML/DOM manipulation, AJAX, and more utilities. Additionally, it has plugins for almost any task.
Some of the renowned companies that use jQuery are Google, Microsoft, IBM, and Netflix with other 41 million websites.
- Popularity — It is incredibly famous with a large community of users and considerable contributors participating as developers and campaigners.
- Cross-browser support — jQuery is compatible with popular web browsers, including CSS3 selectors and XML Path Language syntax too.
- Animation Function — CSS properties allow animating elements and even let you adjust the animation duration with transition mode.
- HTML modifications — It helps in the easier selection of DOM elements to transverse and modify the content for generating custom settings.
- Light weighted — The minified size of the library is about 19 KB in size.
- Relatively slow working speed
- Obsolete APIs of the document object model
- Not convenient to use it for large-scale production

NextJS is an open-source JavaScript framework enables the development of exceptionally user-friendly and superfast websites. It was developed by Guillermo Raunch, Vercel CEO, in 2016.
This lucid frontend framework can help you create hybrid apps by Automatic Static Optimization that merges dynamic and static attributes together. NextJS renders the server side and client side by Universal Apps, which is important for building single-page applications.
NextJS is also highlighted more for its support of much-improved benefits in terms of search engine optimization (SEO). This is wonderful for marketers.
Some of the popular websites that use NextJS for their frontend development are Hashnode, AT&T, TikTok, and Twitch.
- Better SEO — Opting for SSR instead of client-rendered JavaScript helps in making your website visible considerably for search engines. This provides a better competitive edge for your business.
- Enhanced performance — Ideally, users value a website that loads faster without consuming their valuable time. NextJS enhances the loading speed and helps to keep your website visitors engaged with better UX.
- Easy upgrades — The upgrade takes lesser time and is without any complex procedures. This convenience makes it encouraging to take the development experience to the next level.
- Automated code splitting — NextJS has a code split on each page. This becomes a great advantage because even after growing the application with more and more pages, the bundle size doesn’t increase.
- Image optimization — The powerful native API automatically optimizes images with its built-in components. This not only improves developers’ convenience but also refines the user experience of your website.
- A limited set of adaptable plugins makes it challenging to manage the application.
- It requires integrating state management tools like MobX or Redux.
- NextJS lacks built-in frontend pages and thus requires creating the entire front end diligently.

Svelte is quite a new technological approach for creating web applications. It is a set of components, tools, and rules for creating the structure of your website using JavaScript.
Svelte doesn’t use virtual DOM, which makes it stand out from other sets of frontend frameworks. This is a noteworthy feature of this framework, as it improves the coding speed from the very beginning, and makes the website or application much lighter and user-friendly.
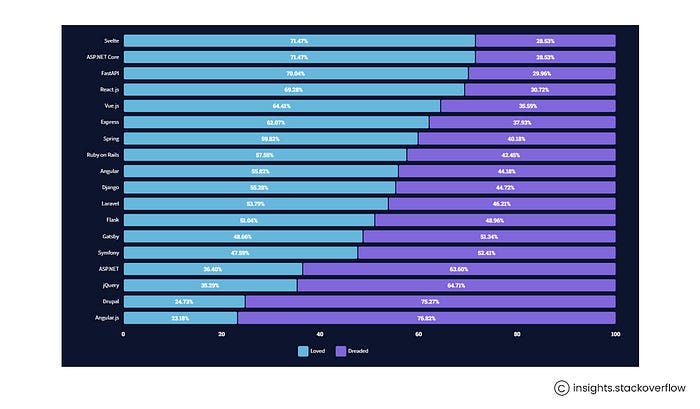
Svelte was first developed by Rich Harris in 2016 and is now loved by 71.4% of people for its amazing capabilities in frontend development.

- Easy to understand components — Svelte is a clear and neat framework with no unnecessary additions. It has components that make the coding and designing process much easier.
- Out-of-the-box global state management — Svelte doesn’t need some complicated third-party state management tools, rather it simply defines a variable as a writeable/ readable store and use that in all .svelte files preceded by a $ sign.
- Default style setting — Svelte styles are extended by default. Here, svelte-classname is attached to your styles to not leak and influence the style of other components. This significantly speeds up the entire design process.
- Built-in effects and animations — Animation usually requires an external dependency to handle it. However, Svelte provides some pre-packed powerful effect modules like motion, transition, animation, and easing effects.
- Built-in Accessibility — Svelte displays an “A11y: element should have an alt attribute” reminder whenever you forget to put the alt attribute on a tag.
- Using special syntax, instead of directly using onClick like in React can be frustrating.
- No support for reference updates and array mutations.
- Svelte doesn’t support a wide range of plugins and integrations required for heavy production apps.

BackboneJS is another open-source JavaScript frontend framework that was developed by Jeremy Ashkenas in 2010. It gives structure to web applications by providing models with key-value binding and custom events. It also provides a Router used in developing single-page applications.
This framework works excellently in building a client-rich application over a set of REST APIs. With all the necessary codes like HTML, CSS, and JavaScript retrieved with a single page load BackboneJS provides rich and smooth UX.
BackboneJS is hosted on GitHub with the availability of an online suite, tutorials, and a list of real-world projects that use it like Uber, Pinterest, Reddit, Walmart, and others.
- Event-driven communication — BackboneJS alleviates code cluttering that is, either way, difficult to read. The events are built on top of regular DOM events which makes the mechanism quite extensible and versatile.
- Maintainability via Conventions — BackboneJS maintains clean code in spite of having multiple people coordinating on a code. Here, conventions introduce a common coding style that mandates no need for an extensive set of coding standards.
- Attune with back-end — BackboneJS provides great support to REST APIs. The correctly designed APIs is configured by the framework for direct access to read, write, and delete operations via GET, POST, and DELETE.
- Simplicity and Flexibility — BackboneJS requires only a few minutes to get started even while using high-level additional libraries like Chaplin.
- Vast Ecosystem — With large community support, BackboneJS provides a lot of plugins and extensions. It also has cogent documentation with solutions for most of the problems.
- Easy smaller updates to DOM for large data structures can lead to poor UX.
- Unit testing with BackboneJS is quite a complicated challenge.
- Lack of controller building block.

Ember.js, initially released in December 2011, was originally named SproutCore MVC framework and was developed by Yehuda Katz.
It is a proven and efficient JavaScript framework designed for constructing contemporary web applications. It encompasses all the essential components to create dynamic user interfaces that function seamlessly on any device.
In this framework, the route serves as the model, the handlebar template functions as the view, and the controller is responsible for manipulating the data in the model.
- Reusability and Maintainability — Ember.js is employed for developing JavaScript web applications that are both reusable and easy to maintain.
- HTML and CSS Integration — At the heart of its development model, Ember.js incorporates HTML and CSS, enhancing the design and styling aspects of web applications.
- Instance Initializers — Ember.js offers instance initializers, a feature contributing to the efficient initialization of instances.
- Robust URL Management with Routes — The core feature of Ember.js includes routes, facilitating effective management of URLs within applications.
- Ember Inspector Tool — For debugging Ember applications, Ember.js provides the Ember Inspector tool, streamlining the debugging process.
- Dynamic Model Updates through Templates — Ember.js utilizes templates that automatically update the model when changes occur in the application’s content.
- For smaller projects its robust features may be seen as excessive compared to React or Vue.
- Ember is highly opinionated, and straying from its prescribed methods can result in frustrating issues.
- Ember has stagnated and struggled to attract new developers in recent years.

Semantic is a development framework that facilitates the creation of attractive and responsive layouts through user-friendly HTML.
Semantic empowers developers to swiftly create visually appealing websites through concise HTML, intuitive JavaScript, and streamlined debugging, enhancing the joy of front-end development. Its responsive design ensures scalability across various devices.
Additionally, Semantic is production-ready and seamlessly integrates with frameworks like React, Angular, Meteor, and Ember, enabling you to organize your UI layer alongside your application logic.
- Additional Customization — Semantic UI with extra elements, offers a broader range of customization possibilities.
- Semantic Solutions — Semantic UI stands out for beginners, using semantic class names for element styling, making it simpler and easier to understand.
- Hand-pick your Components — Reduce file size and load time by selecting only the necessary components. Semantic UI’s well-organized framework allows you to fetch a specific component from its file.
- More UI Components — It offers a plethora of UI components, including mobile and responsive solutions, allowing you to choose those that best fit your project.
- Incredible Documentation — With ample illustrations and documentation, Semantic UI is feature-rich and easy to learn.
- Stunning Designs — Unveiling modern and stunning designs, Semantic UI excels in meeting diverse project requirements.
- Some Semantic UI users have reported encountering bugs within the framework, suggesting potential issues with stability or functionality.
- Users unfamiliar with JavaScript may encounter difficulties as many Semantic UI features heavily rely on it.
- The framework ships with a limited availability of classes.

Preact, a JavaScript library, is recognized as the lightweight 3kb alternative to React. It boasts the same modern API and ECMA Script support.
It’s a compact library that requires minimal effort to learn. Its similarity and compatibility with React make it effortlessly usable alongside existing React packages.
It is tailored to operate seamlessly in a browser with DOM, its minimal size is justified by its focused design.
- Fast & Lightweight Rendering — Preact’s lightweight 3.5 kb size ensures fast rendering for high-performance lightweight apps.
- React API Compatibility — Compatibility with React API and support for the same ECMA Script enable seamless integration with existing React projects.
- Robust Documentation and Community Support — Well-documented nature and a large community of contributors offer a simple learning curve and robust support for bug fixes.
- Efficient CLI for PWA Development — A dedicated CLI streamlines PWA development without configuring WebPack, babel, Terser, etc.
- Seamless React Library Integration — Ensuring 100% compatibility, it allows developers to seamlessly use React libraries, enabling writing ReactDOM code without workflow or codebase changes.
- It requires additional libraries such as preact/compat and preact/test-utils to establish compatibility with React-based npm packages.
- It has a larger project size and slower performance.
- It lacks support for synthetic event handling that impacts app performance and poses maintenance challenges when transitioning between React development and Preact production.
Frontend development has become an essential aspect of today’s web requirements. Businesses today cannot afford to ignore their customers, or they will lose an edge over their competitors. frontend developers at Ace Infoway strongly believe to seek some vital characteristics in a framework, before implementing it for any website development.
Here is a list of such characteristics to look for in any frontend framework for your web development project:
- Secured
- User-driven outcomes
- Improves performance
- Optimized navigation
- Visitor retention
- Communicates business intent and many more.
Ace Infoway with qualified experience keeps up with the latest frontend development technologies to create a compiling user interface with easy navigation.
Team up with us to have the best team by your side to create amazing UI for an awesome customer experience.
In case you have found a mistake in the text, please send a message to the author by selecting the mistake and pressing Ctrl-Enter.
#Exploring #Top #Frontend #Frameworks
RELATED POSTS
View all


